Sådan laver du et AR-filter til Instagram på Mac eller pc

AR-filtre (Augmented Reality) har en fordybende visuel effekt, der får næsten alle til at ønske at se dem. Mange skaber og bruger dem til at øge brand awareness. Desværre ved de fleste mennesker ikke, hvordan man opretter augmented reality-filtre til Instagram, da Instagram ikke har en indbygget funktion.
Jeg kan dog stå inde for, at det bliver nemmere med øvelse. I denne artikel viser jeg dig, hvordan du opretter et brugerdefineret AR-filter til din Instagram-historie på Mac eller pc og udgiver det via Spark AR Hub, så folk kan genbruge det på Instagram. Hold ud og få en kop kaffe!
Hvilket værktøj kan bruges til at oprette et AR-filter på Instagram?
Den nemmeste og mest officielle måde at oprette et AR-filter på er at bruge Meta Spark AR Studio til Mac og Windows. For at teste dine filtre skal du parre desktop-appen med iOS-versionen, AR Player; dette giver dig mulighed for at se, hvordan dit filter vil se ud på mobilen.
Hvad gør Instagram AR-filteret?
Instagram AR-filteret giver dig mulighed for at skabe iøjnefaldende forstærkede, realistiske billeder. For eksempel kan du bruge det til at skjule dit ansigt eller efterligne den virkelige verden, hvis det er nødvendigt. Typisk giver et augmented reality-filter dig mulighed for at fordybe de fysiske objekter omkring dig (inklusive dig selv) i en augmented visuel oplevelse.
Instagrams augmented reality-filtre er interaktive og føles ikke så overdrevne som avatarer. For eksempel vil en AR-ansigtsmaske skabt med AR Studio ikke kun blande sig med dit ansigt, men også bevæge sig med dit ansigtsudtryk.
Hvordan fungerer Meta Spark AR Studio?
Spark AR Studio by Meta giver en nem at bruge platform, hvor du kan skabe forskellige augmented reality-effekter. I skrivende stund var den tilgængelig som en desktopapplikation, der giver alle de værktøjer, du har brug for for at skabe en augmented reality-oplevelse.
Enhver AR-effekt, du sender fra desktop-appen, sendes til Spark AR-hubben, og sender den til din Instagram-profil som et brugerdefineret AR-filter. Meta leverer også en Spark AR Player-testapp, som du kan linke til desktop-appen for at se, hvordan dit filter ser ud på mobilgrænsefladen. Du kan installere det fra App Store eller Play Store.
Spark Studio har dog mange funktioner. Men du behøver ikke bekymre dig om dem, hvis du lige er startet. Jeg anbefaler dog at tage den fem minutter lange introduktionslektion, første gang du åbner appen.
Erfaringsmæssigt vil folk med erfaring i Blender og 3D eller 2D grafisk design hurtigt finde ud af det. Men selvom du ikke har forhåndskendskab til grafisk design, er jeg sikker på, at du stadig vil finde det enkelt.
Spark AR Studio har fordybende lyd-, okklusions- og dybdeeffekter og tilbyder høj fleksibilitet. Du kan tilføje lyd og endda importere 3D-objekter fra modelleringsværktøjer som Blender. I sidste ende kan du udgive din AR-effekt til Spark AR Hub, så folk kan genbruge.
Sådan opretter du dit eget Augmented Reality-filter til Instagram på pc eller Mac
For at komme i gang skal du downloade og installere Spark AR Studio samt Spark AR Player .
Selvom dette ikke er en tommelfingerregel, skal du muligvis tilslutte din iPhone til din pc eller Mac. Så hvis du bruger en pc, skal du sørge for at downloade og installere en kompatibel version af iTunes fra Apple Support . Start nu Spark AR Studio på din pc eller Mac, og godkend med Facebook for at synkronisere din Instagram-profil.
Du kan køre mange andre augmented reality-effekter i Spark AR Studio. Men til denne tutorial vil vi oprette en simpel ansigtsmaske fra Spark AR Studio og synkronisere den til din Instagram-konto ved at følge disse trin:
1. Indlæs ansigtsaktiver
Download først ansigtsaktiverne ved at gå til siden Spark Face Reference Assets og klikke på downloadlinket i teksten.
Så disse ansigts- eller mesh-aktiver er referencevejledninger til at tilføje objekter som tatoveringer eller mærkenavne til dit ansigt. I det væsentlige fungerer guider som skabeloner, der hjælper dig med at placere objekter præcis, hvor du vil have dem. Du behøver dem ikke i det endelige output, da du bliver nødt til at fjerne dem og efterlade de tilføjede objekter.
2. Ansigtsdesign
Det er her, du skal bruge en vis viden om grafisk design, da du vil bruge applikationer som Adobe Photoshop, Gimp eller ethvert andet designværktøj til at tilføje objekter til dit ansigt.
Til denne vejledning vil vi downloade gratis PNG-billeder, som folk ofte bruger som tatoveringer fra gratis billedsider som Pixabay eller Pexels. Det er bedre at bruge PNG’er, da de ikke har en baggrund.
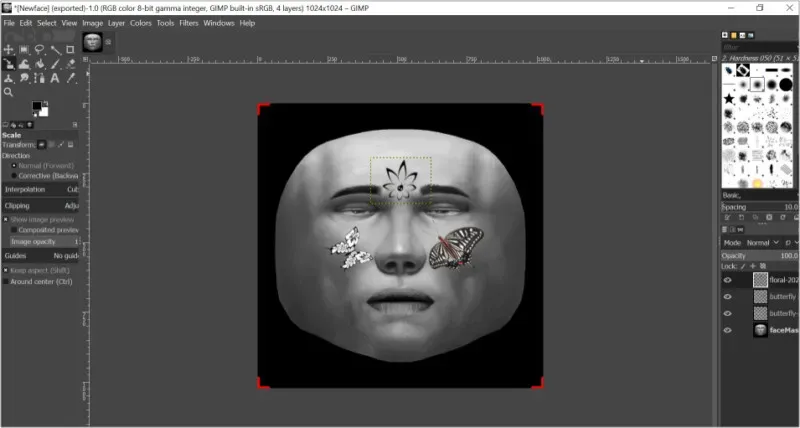
Pak nu mappen ansigtslinks ud, som du downloadede fra Spark tidligere. Åbn den derefter og gå til mappen FaceAssets → Textures. Åbn det valgte ansigtsmaske ved hjælp af et lagbaseret grafisk designværktøj såsom Gimp eller Adobe Photoshop. I mit tilfælde vil jeg redigere faceMaskuline mesh med Gimp.
Placer de downloadede PNG-billeder på det valgte ansigtsgitter, tilpas størrelsen, drej og design dem, som du vil.
Tip: du kan skrive dit mærkenavn på ansigtsmasken i stedet for at sætte PNG-billeder på det som angivet.

Indstil derefter baggrunden (referencegitteret) til skjult for at få det fulde PNG-design. Dine ansigtstatoveringer er nu i strategiske positioner. Eksporter resultatet i PNG-format.

3. Opret et Instagram-filter med Spark AR Studio.
Når du har tilføjet effekter til dit ansigt, skal du gå tilbage til Spark AR Studio og følge disse trin for at integrere tegninger på dit ansigt:
- Klik på “Opret ny” i venstre sidebjælke.
- Vælg Del oplevelse. AR Studio-designgrænsefladen åbnes med et forhåndsvisningsvindue. Bemærk. Du kan bruge et tomt projekt, men AR Studio anbefaler, at du deler oplevelser til mellemsekvenser og historier.
- Under sidebjælken “Scene” vil du se en liste over standardsceneobjekter.
- Derefter, på fanen Aktiver, skal du klikke på Fra computer → vælg et face mesh-design.

- Højreklik på dette design → gå til “Handlinger” → vælg “Brug som ansigtsmaske”. Du kan lukke patch-editoren for en bedre visning.

Du skal se, at de designs, du har tilføjet til gitteret, nu er indlejret i dit ansigt og bevæger dig med det. Det er alt for Spart AR Studio-delen.
4. Test dine augmented reality-effekter på din iPhone.
Åbn nu Spark AR Player på din iPhone, og følg disse trin for at overføre dit design til din iPhones kamera til test:
- Tilslut iPhone til Mac eller pc med et USB-kabel.
- Vend tilbage til Spark AR Studio på din computer:
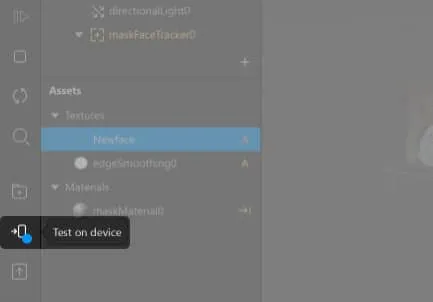
- I den tynde sidebjælke til venstre skal du navigere til telefonikonet (ikonet Bekræft på enhed).

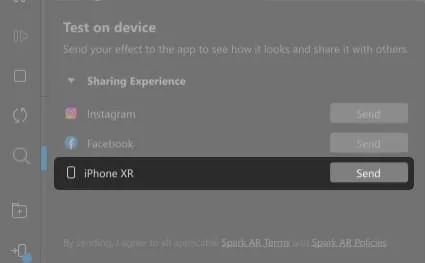
- Klik på Send ud for din iPhones navn.
- Valgfrit: Klik på Send ud for Instagram- eller Facebook Augmented Reality-hubben for at indsende der.

- Du vil nu se mønstrene på dit ansigt gennem dit iPhone-kamera.
- Tryk og hold udløserknappen nede for at tage en video, eller tryk for at tage et billede.

Spark AR Player gemmer videoer eller billeder taget under test på din iPhones kamerarulle. Så hvis du vil begrænse brugen til kun dig selv, kan du uploade de videoer eller billeder, du har gemt til dine videoer eller historier lige efter test. Men folk vil ikke kunne genbruge det på den måde.
For at gøre din AR-effekt genbrugelig og mere engagerende skal du udgive den til Spark AR Hub; dette er kerneværdien af Spark AR Studio.
I det næste afsnit viser jeg dig, hvordan du udgiver din effekt til Spark AR Hub.
5. Udgiv dine AR-effekter til Spark AR Hub.
Efter at have testet effekterne på din iPhone, er næste trin at udgive dem til Spark AR Hub. At uploade dit Instagram AR-filter til Spark AR Hub øger dets synlighed og engagement, da folk kan genbruge det i deres Instagram-videoer og -historier.
Sådan udgiver du en augmented reality-effekt til Spark AR Hub:
- I Spark AR Studio skal du klikke på “Udgiv” i nederste venstre hjørne.
- Klik derefter på “Download”. Spark AR Studio åbner Spark AR Hub i din browser.
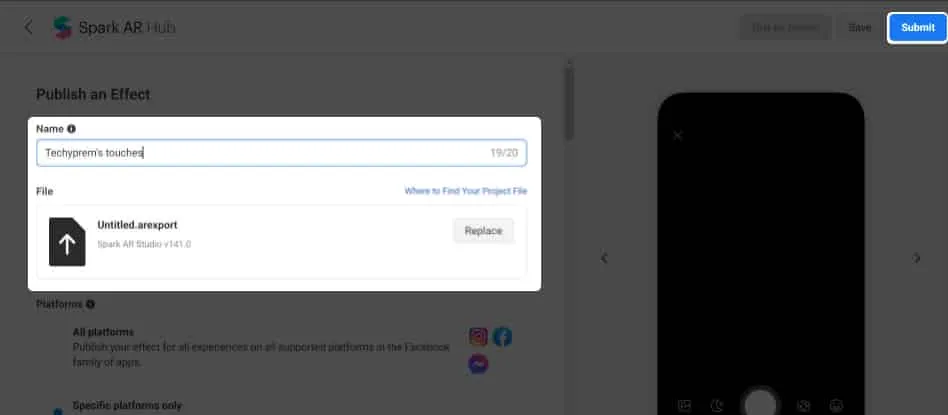
- Udfyld alle obligatoriske felter og upload dine effekter.
- Klik nu på Send i øverste højre hjørne.
- Du bliver nødt til at vente på, at Meta gennemgår din effekt; i nogle tilfælde kan det tage op til fem dage.

Når din ansøgning er blevet valideret af Spark AR Hub, vises et filtermærke på din profil. AR-filtertagget er placeret ved siden af videoikonet (repræsenteret med tre stjerner) under dine profiloplysninger. Du og andre kan se dine AR-filtre ved at gå til din profil og klikke på filteretiketten (tre stjerner).
For at andre mennesker kan genbruge dit AR-filter i deres Instagram-videoer, historier eller livestreams, skal de blot besøge din profil, vælge det filter, de vil bruge, og trykke på Prøv. Du kan endda blive en udbyder af augmented reality-filter ved at oprette flere filtre.
FAQ
I skrivende stund er Spark AR Studio stadig den nemmeste måde at oprette AR-filtre til Instagram på, da det ikke kræver nogen kode og tilbyder nem integration med Instagram og Facebook via Spark AR Hub. Men andre augmented reality-interaktionsplatforme er tilgængelige, herunder Apple ARKit og Google ARCore. Men de fleste af dem er komplekse og kræver kodning.
Generelt bliver du ikke betalt for at oprette augmented reality-filtre til Instagram. Men du kan henvende dig til virksomheder og opkræve dem for at skabe augmented reality-filtre til deres brands.
Instagram tilbyder mange indbyggede filtre. Du kan bruge dem, når du opretter videoer eller billeder til dine videoer eller historier. Men intet slår tilpassede augmented reality-filtre. For at bruge Instagrams indbyggede filtre på iPhone skal du trykke på “+”-ikonet i øverste højre hjørne → swipe til STORY, REEL eller LIVE. Rul gennem filtrene ved siden af kameraudløseren. Du kan trykke på det valgte filter og holde det nede for at tage en video eller trykke på det for at tage et billede.
Ovenstående vejledning er blot et eksempel på, hvordan du bruger Spark AR Studio. Der er mange flere funktioner i appen, men bare rolig, du bliver bedre med tiden. Du er også velkommen til at udforske din kreativitet. Som du så, var vi i stand til at overføre vores design fra Gimp til Spark AR Studio og udgive det som et brugerdefineret filter, som alle kan genbruge på deres ansigt.
Du kan dog også tjekke tutorials og løsninger på siden Spark Finding Your Way Around. Dette vil give dig et overblik over de forskellige funktioner i applikationen.
Har du spørgsmål eller kommentarer? Fortæl mig det i kommentarfeltet nedenfor.
Skriv et svar