아티스트가 아니더라도 멋진 소셜 미디어 그래픽을 만드는 방법

모든 소셜 미디어 관리자가 전문 그래픽 디자이너는 아니지만 종종 직업 요구 사항입니다. 다행히 팔로워를 속이는 데 도움이 되는 팁과 도구에 대한 권장 사항이 있습니다.
소셜 미디어 그래픽을 전문적으로 보이게 만드는 방법을 알아보려면 계속 읽어보세요.
소셜 미디어 그래픽은 소셜 미디어를 통해 공유되는 시각적 콘텐츠입니다.
Instagram 스토리, Facebook 사진, TikTok 비디오, Twitter gif, Pinterest 핀, LinkedIn 인포그래픽 등이 될 수 있습니다.
“소셜 미디어 그래픽”의 개념에 포함된 다른 시각적 형식에는 표지 아트, 타이포그래피 이미지, 디지털 포스터 및 스크린샷이 포함됩니다. 그러나 기본적으로 그래픽이라면 소셜 미디어라면 소셜 미디어 그래픽입니다.
많은 소셜 네트워크가 문자 메시지에 중점을 두고 시작되었지만(2005년경 Facebook의 영광스러운 시절을 기억하십니까?) 그래픽은 모든 소셜 네트워크에서 선호하는 통신 형식이 되었습니다.
이유를 아는 것은 어렵지 않습니다. 강력한 시각적 콘텐츠는 아이디어를 즉시 전달할 수 있습니다. 연구에 따르면 우리는 텍스트보다 이미지를 더 오래 기억합니다. 사람들은 이미지가 포함된 정보를 65% 더 잘 기억합니다.
또한 그래픽은 브랜드 또는 비즈니스의 시각적 정체성을 고정시키는 좋은 방법입니다.
Fresh Prep이 일상적인 리뷰를 아름다운 인용문으로 바꾸는 방법을 확인하십시오.
… 또는 멋진 Adidas 비디오 콜라주.
… 또는 다채로운 Owlet 인포그래픽:
또한 소셜 그래픽은 서면 게시물보다 참여율이 더 높습니다.
예를 들어, 사진이 있는 Facebook 게시물은 더 많은 좋아요와 댓글을 받는 반면, 이미지가 있는 LinkedIn 게시물은 평균 98% 더 많은 댓글을 받습니다. 한편 시각적 콘텐츠가 포함된 트윗은 관심을 끌 가능성이 3배 더 높습니다 .
자신이 예술적 유형이라고 생각하지 않더라도 걱정하지 마십시오. 소셜 미디어 그래픽 디자인 집중 과정, 영감을 주는 사례, 그리고 실제로 할 때까지 척하는 데 도움이 되는 도구를 읽어보세요.
올바른 크기 사용
가로세로 비율이 잘못된 이미지나 동영상을 업로드하면 불균형하게 늘어나거나 잘리거나 병합됩니다. 좋은 전망이 아닙니다.
콘텐츠를 각 플랫폼의 고유한 사양에 맞게 조정하여 어색한 크기 조정이나 자동 자르기의 불편함을 피하세요. 도움이 되도록 소셜 미디어 이미지 크기에 대한 가이드도 마련했습니다. 얼마나 편리한 지!
그리고 크기에 관계없이 항상 가능한 최고의 이미지 품질을 목표로 하십시오. 여기에는 픽셀과 해상도가 포함됩니다.
이미지가 단순한 텍스트이건 사진과 텍스트이건 Get Clever는 피드에서 이미지가 완벽하게 보이도록 항상 확인합니다. 우리는 감히 당신이 여기서 이상한 수확을 찾을 수 있습니다!

접근성 규칙을 따르십시오.
소셜 미디어 접근성은 기술적으로 최신 WCGA(웹 콘텐츠 접근성 지침) 준수 표준에 따른 요구 사항은 아니지만 모든 사람이 즐길 수 있는 콘텐츠를 만드는 것이 좋은 마케팅 관행입니다.
포용적인 소셜 미디어 마케팅은 비즈니스에 좋고 윈윈입니다. 여기에서 소셜 미디어를 위한 포괄적인 디자인 원칙에 대한 자세한 정보를 찾을 수 있지만 고려해야 할 주요 구성 요소 중 일부는 다음과 같습니다.
- 소셜 네트워크의 그래픽 텍스트. 소셜 미디어 그래픽의 텍스트는 굵고 읽기 쉽고 단순하며 간결해야 합니다. 고대비 이미지를 만들면 누구나 쉽게 읽을 수 있습니다( WCGA(Web Content Accessibility Guidelines)에서는 명암비 4.5:1 사용을 권장합니다).
- 서명 및 대체 텍스트. 가능하면 자막과 대체 텍스트 설명을 사용하여 시각 장애가 있는 팔로워가 소셜 미디어 그래픽과 비디오를 볼 수 있도록 돕습니다. (다음은 훌륭한 대체 캡션을 작성하기 위한 몇 가지 팁입니다.)
원본 재고 사진 품질
숙제를 하고 Instagram용으로 좋은 사진을 찍는 방법에 대한 블로그 게시물을 이미 읽었을 수도 있습니다. 하지만 때로는 전문가가 가장 잘하기도 합니다.
이것이 바로 이 무료 스톡 사진 사이트의 상위 목록을 북마크해야 하는 이유입니다.
그러나 이미지를 찾을 때 표현을 염두에 두는 것이 좋습니다. 사진 속의 사람들이 고정관념을 강화합니까? 성별, 인종, 나이, 체형, 능력면에서 다양한 사람들을 보여주나요? 현재 특히 스톡 사진의 다양성을 향상시키는 것을 목표로 하는 많은 스톡 사진 뱅크가 있으므로 다음 중 하나에서 이미지를 가져오는 것이 좋습니다.
- Vice의 젠더 스펙트럼 컬렉션, 사진으로 ‘바이너리를 넘어서’
- Refinery29 및 Getty Images 67% 컬렉션은 신체 양성 촉진에 전념합니다.
- Brewers Collective는 장애인을 위한 두 개의 무료 스톡 이미지 라이브러리를 만들었습니다 .
- Getty Images 및 AARP의 노후화 컬렉션 중단, 연령차별 퇴치

하나의 초점 만들기
너무 복잡하거나 혼란스러운 이미지, 명확한 주요 초점이 없는 이미지는 스크롤할 때 누군가의 관심을 끌 가능성이 적습니다. 또한 소셜 미디어 그래픽이 하나의 작은 사각형을 중심으로 14개의 서로 다른 시각적 구성 요소가 있는 경우 보는 사람이 메시지나 의미를 이해하기 어렵습니다.
예를 들어, 이 Nike Running 포스트는 절단 장애가 있는 주자 Marco Ceseto의 관심을 즉시 끌며 질감이 있는 배경과 손으로 그린 주황색 요소는 지원 선수 역할을 합니다.
대신, 이미지 중앙에 하나의 요소를 만드세요. 그렇다고 해서 반드시 정중앙에 있어야 한다는 의미는 아닙니다. 3분의 1 규칙을 염두에 두고 이미지를 이미지의 왼쪽 또는 오른쪽 1/3에 배치하여 보기에 정말 좋습니다.
아, 그리고 마지막 이미지 레이아웃 팁: 일부 장치에서 잘릴 경우를 대비하여 위쪽과 아래쪽 250-310픽셀에 중요한 항목을 넣지 마십시오.
스타일 가이드에 충실하세요
소셜 그래픽이 브랜드 및 회사 목표와 일치하도록 하려면 소셜 미디어 스타일 가이드를 만든 다음 모든 게시물에서 이를 따르는 것이 좋습니다.
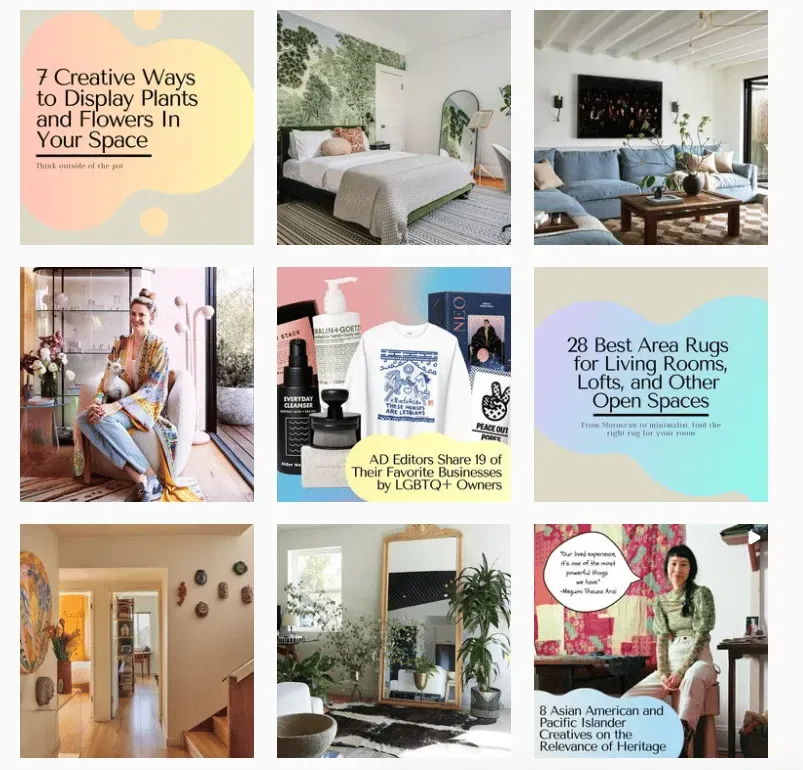
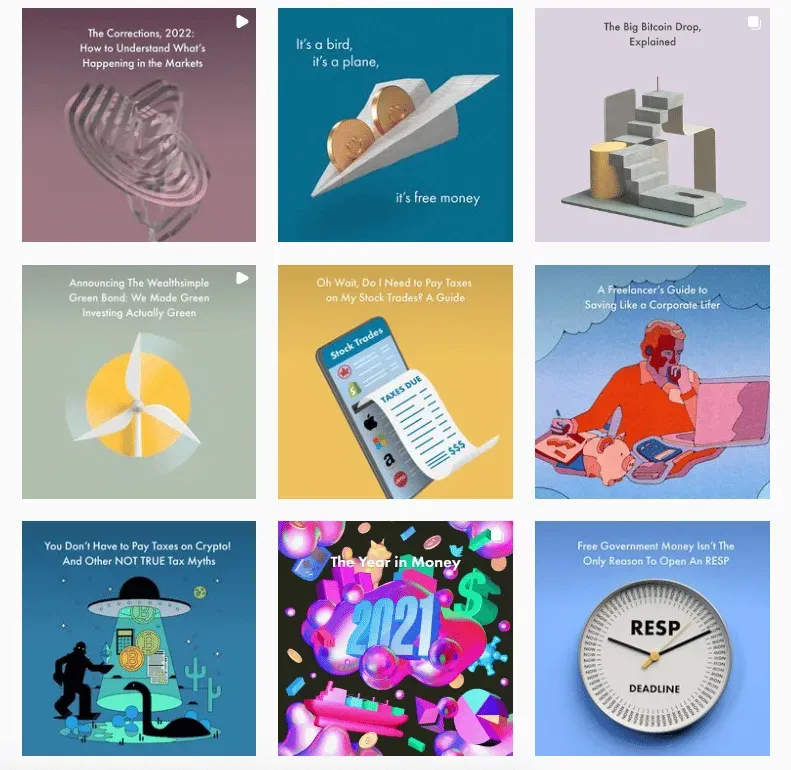
Wealthsimple Instagram에서 그들의 소셜 팀은 삽화, 시그니처 산세리프 서체 및 음소거된 단색 배경의 단순한 조합을 고수합니다. 모든. 외로운. 시간. (글쎄, 그들의 새해 광경을 제외하고 – 그러나 모든 규칙에는 예외가 있습니다.)

시각적 전략은 잠재고객 조사를 기반으로 해야 합니다. 고유한 팔로워와 팬이 피드에서 무엇을 보고 싶어할까요? 그들은 lo-fi 밈을 좋아하는 그룹입니까, 아니면 부드러운 파스텔로 된 영감을 주는 인용구를 선호하는 사람들입니까?
청중이 관심을 갖는 것이 무엇인지 파악한 후에는 원하는 방향을 전달하는 데 도움이 되는 색상, 질감, 그래픽 및 영감을 주는 시각적 요소로 무드보드를 만드십시오.
스타일 가이드에는 각 채널의 비전을 구현하는 방법에 대한 지침도 포함되어야 합니다. Pinterest의 경우 메시지 보드 표지의 스타일을 매번 지정하고 싶은 구체적인 방법이 있습니까? 모두가 같은 (아름다운) 페이지에 있도록 소셜 전략에 관련된 모든 사람과 스타일 가이드를 공유하세요.
디자인의 기본을 닦다
소셜 미디어 그래픽은 확실히 창의력을 발휘하고 자신을 표현할 수 있는 기회를 제공하지만, 최대의 영향을 미치기 위해 모든 이미지가 따라야 하는 보편적인 디자인 원칙도 있습니다.
- 대비: 고대비 이미지는 매력적이고 기억에 남습니다. 대비는 이미지의 균형을 맞추고 이미지와 텍스트를 읽기 쉽게 만듭니다.
- 반복: 디자인에서 시각적 요소(예: 색상 또는 모양)를 반복하여 개별 부분을 함께 묶습니다.
- 정렬: 캔버스에 아무 것도 임의로 쳐서는 안 됩니다. 요소를 정렬하면 시청자가 무의식적으로 구조와 질서를 만드는 데 도움이 됩니다.
- 색상: 색상환을 확인하고 디자인에 보색을 선택하십시오.
이 아디다스 사진은 청구서에 맞습니다.
더 간단하게
6,000개의 필터, 효과 및 스티커를 사용할 수 있지만 이러한 도구를 마음대로 사용할 수 있다고 해서 항상 사용해야 하는 것은 아닙니다. 간단하게 유지하십시오: 소셜 미디어 그래픽을 이해하기 쉽게 만드는 것이 모든 부가 기능을 과시하는 것보다 더 중요합니다.
과도하게 편집하려는 유혹에 저항하고 주의해서 채도를 높입니다.
Allbirds는 새로운 샌들 라인을 발표함으로써 미치고 싶은 유혹에 저항합니다. 배경은 재미있지만 산만하지 않으며 쇼의 진정한 스타(신발! 멋진 신발!)가 중앙 무대를 차지할 수 있습니다.
텍스트를 존중하여 취급
소셜 미디어 그래픽에 텍스트를 사용하고 있습니까? 목적에 맞는지 확인하세요. 텍스트가 광고 소재를 가리지 않고 향상되기를 원합니다.
이미지에 단어를 오버레이하는 경우 시각적으로 여유가 있는 단색 배경, 사진 또는 일러스트레이션을 사용하세요.
글꼴 선택에 주의하십시오. 이 결정은 가독성과 어조 모두에 영향을 미칠 수 있습니다. Futura와 Times New Roman의 느낌이 매우 다르다는 것을 알고 계십니까? (즉, 글꼴을 혼합하려는 경우 serif 글꼴과 sans-serif 글꼴을 쌍으로 사용하십시오.)
맞춤법과 문법을 세 번 확인하는 것을 잊지 마세요. 가능하면 만일을 대비하여 다른 사람이 빨리 빼도록 하십시오.
스낵 가게 Dank Mart는 고객이 젊고, 장난스럽고, 배고프다는 것을 알고 있습니다. 그래서 Instagram 계정은 밝은 색상과 젊은 테마로 이를 반영합니다.
여기에서는 최신 인벤토리 항목의 사진을 게시하는 대신 컷아웃 그래픽과 함께 다채로운 배경에 항아리를 오버레이했습니다. 이 게시물 전체에 계피 설탕을 뿌린 것 같고 가장 지루한 제품도 올바른 맥락에서 트렌디하고 재미있게 보일 수 있음을 증명한 것 같습니다.
비즈니스 잡지인 Fast Company는 퀴어 50 목록에 이름을 올린 모든 사람들의 개인 초상화를 가지고 있지 않았습니다. 그러나 그들은 여전히 그래픽 모양과 대담하고 대조되는 색상을 사용하여 소셜 네트워크에 대한 일관된 모양을 만들 수 있었습니다.
BarDown이 반드시 세계 최고의 사진을 가지고 있는 것은 아닙니다(Stanley Cup “I wake up like this”에 대한 공격은 아닙니다). 하지만 트윗 오버레이와 상단 모서리의 로고 덕분에 여전히 전문적으로 보입니다. 그들이 전문적으로 보이기 위해 여기에서 사용하는 비결은 정렬입니다. 트윗은 중앙에 잘 배치되고 로고는 약간의 여백을 남깁니다.
인용문이나 진언을 공유하는 것은 게시물에 대한 관심을 끌 수 있는 확실한 방법입니다. 올바른 작업의 핵심은 색상과 글꼴이 실제 분위기만큼이나 브랜드와 일치하는지 확인하는 것입니다. 트렌디한 스킨케어 브랜드 Summer Friday와 함께 트렌디한 산세리프체와 시크한 뉴트럴이 절묘하게 어울립니다.
언뜻 보기에 Nike의 이 게시물은 브랜드 신발에 대한 멋진 복고풍 광고일 뿐입니다. 그러나 애니메이션 텍스트의 미묘한 움직임은 시선을 사로잡고 매혹적입니다.
표준 패션 샷 주변에 두꺼운 테두리를 추가하면 이 Frank와 Oak 게시물이 스크롤할 때 눈에 띄게 됩니다.
이러한 응용 프로그램, 프로그램 및 템플릿을 사용하면 대부분의 아마추어 디자이너도 흥미로운 것을 만들 수 있습니다.

복수
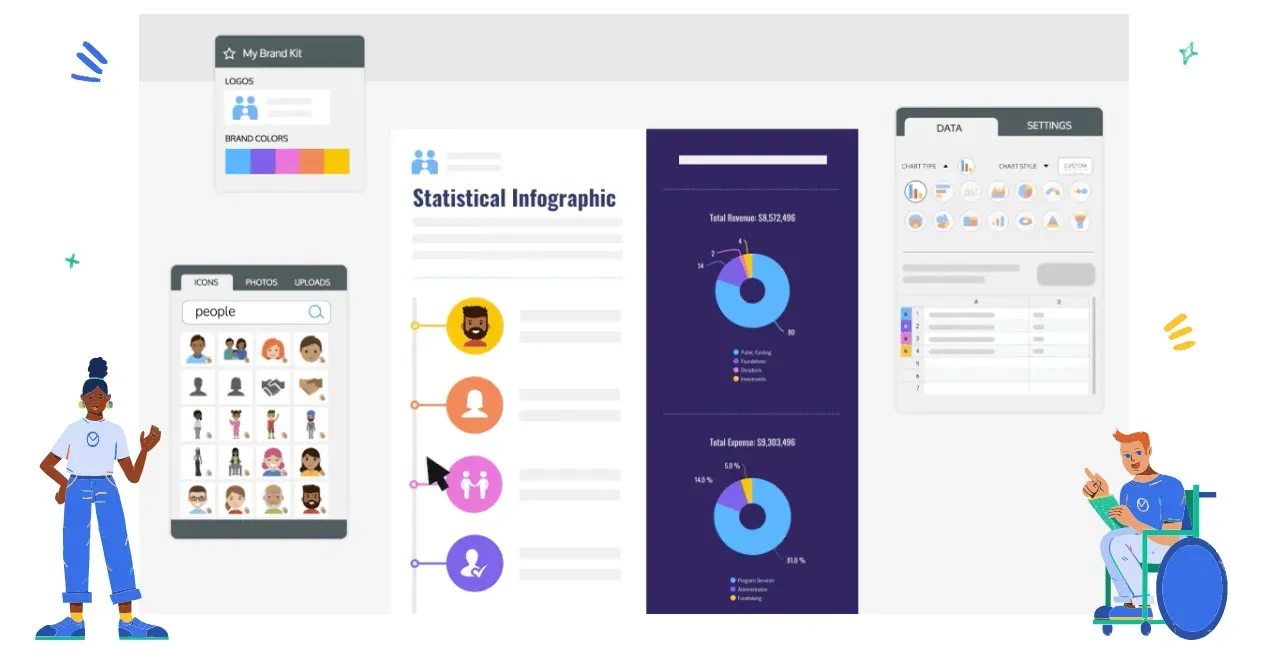
온라인 웹 응용 프로그램은 모든 종류의 프로젝트에 대한 그래픽을 만드는 데 도움이 될 수 있습니다. 예, 소셜 미디어 그래픽에 유용하지만 프레젠테이션 및 보고서에도 사용할 수 있습니다.
직관적인 편집기는 디자인을 처음 접하는 사람들에게 적합하며 미리 만들어진 소셜 미디어 템플릿 , 아이콘 라이브러리 및 다이어그램 생성기에 액세스할 수 있습니다. 특히 클릭 한 번으로 모든 템플릿에 브랜드 색상/로고를 추가할 수 있는 기능이 마음에 듭니다.

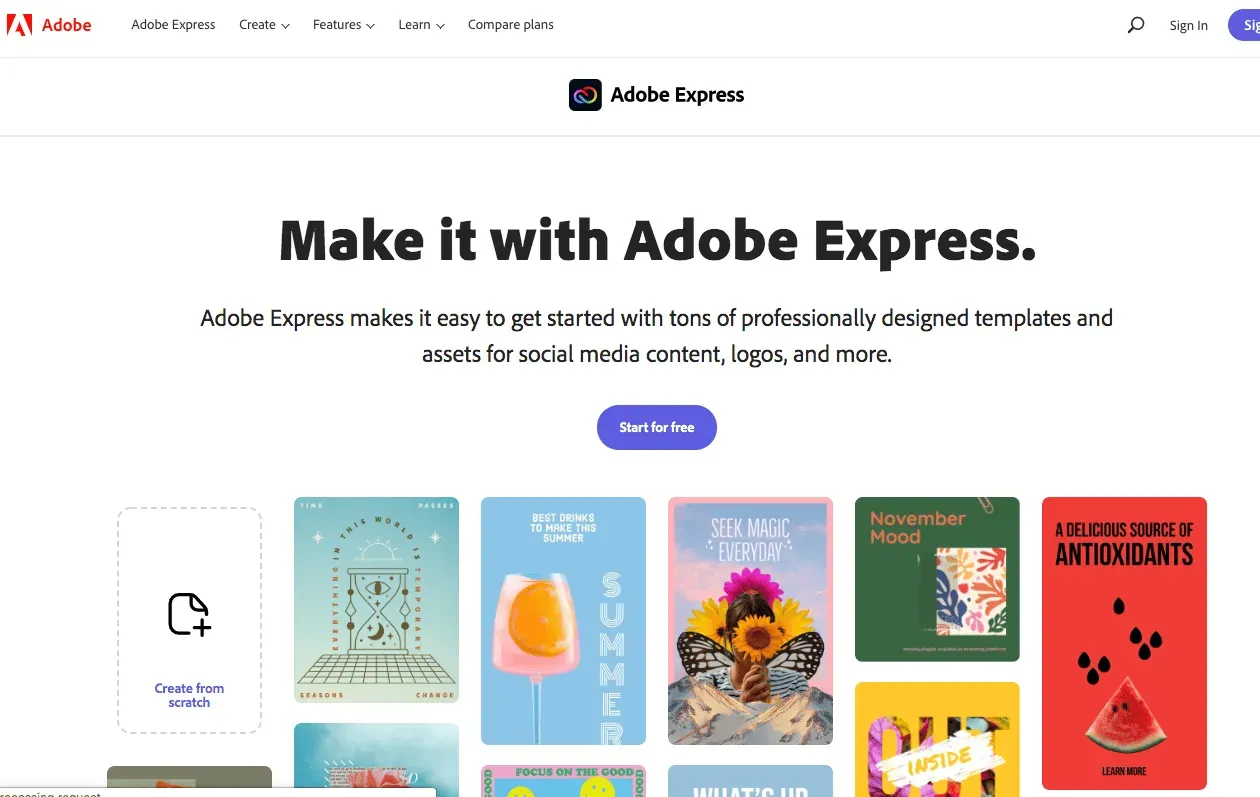
어도비 익스프레스
Adobe의 크리에이티브 제품군은 전문 디자이너를 위한 다양한 도구를 제공하지만 Quick and Dirty Express(이전의 Adobe Spark)는 초보자를 위한 훌륭한 옵션입니다. 전문적으로 디자인된 다양한 소셜 미디어 콘텐츠 템플릿과 리소스를 제공하므로 전문가 수준의 그래픽을 순식간에 만들고 만들 수 있는 좋은 방법입니다.
무료 템플릿을 사용해 보세요. 왜 안 될까요?

어도비 포토샵
이미지 편집 소프트웨어의 왕인 Adobe Photoshop은 시각적인 꿈을 실현할 수 있는 다양한 도구를 제공합니다.
자르기, 올바른 색 재현, 이미지와 글꼴 결합: 모든 것이 가능합니다. Express(위 참조)보다 조금 더 강력하므로 학습 곡선이 확실히 더 높지만 Adobe 자습서에 시간을 투자하면 곧 챔피언처럼 올가미와 레이어링을 할 수 있습니다.

전체 Unfold 템플릿 컬렉션 세트로 Instagram 피드의 스타일을 지정하세요. 전용 스티커, 필터 및 글꼴이 포함된 400개의 사용자 정의 템플릿이 있습니다. Instagram에서 비즈니스에 권장하는 가장 좋아하는 앱 중 하나인 것도 당연합니다. (심지어 셀레나 고메즈도 팬입니다!)

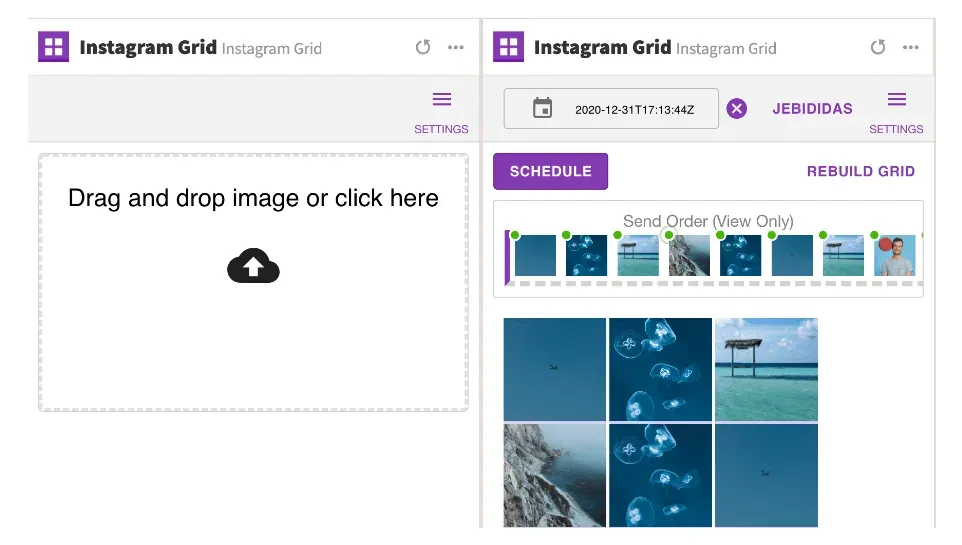
Instagram Grid Hootsuite와 통합
Instagram의 시각적 정체성에 대해 생각하고 있다면 Hootsuite의 Instagram Grid 통합을 가지고 놀고 싶을 것입니다.
앱을 사용하여 9개의 이미지 그리드를 만든 다음 Hootsuite 대시보드에서 바로 Instagram 계정에 게시합니다. (핫 팁: Hootsuite의 예약 기능을 사용하면 잠재 고객이 Instagram에서 가장 활동적인 시간에 게시하여 참여를 극대화할 수 있습니다.)
30일 동안 무료로 사용해 보세요. 언제든지 취소하십시오.
영감을 찾고 계십니까? 우리는 당신을 덮었습니다.

Instagram의 레이아웃
Instagram 자체에서 제공하는 이 무료 앱을 사용하면 콜라주를 쉽게 만들 수 있습니다. 다양한 레이아웃 조합으로 최대 9개의 사진 또는 이미지를 편집합니다. 그런 다음 Insta에 게시하기 전에 필터 및 기타 요소로 콜라주를 개인화할 수 있습니다.

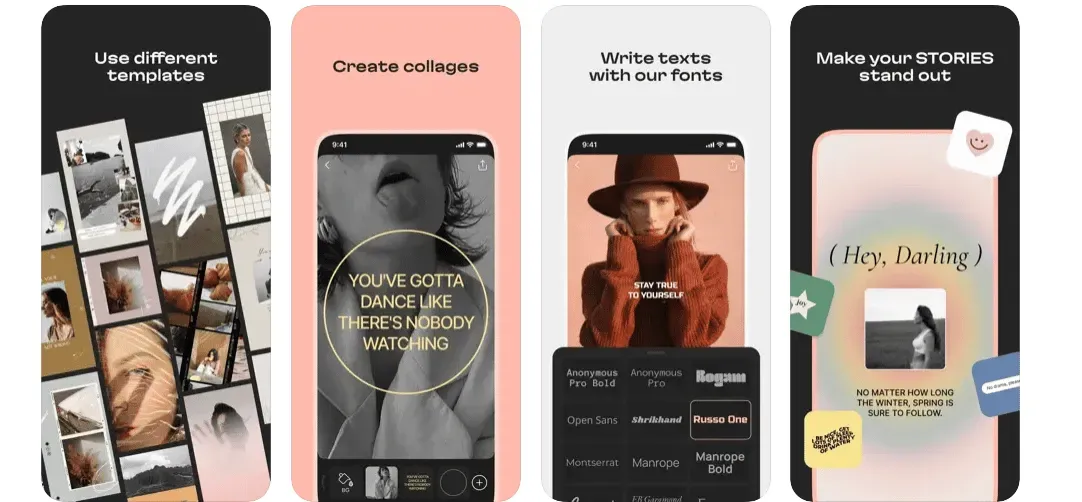
AppForType
타이포그래피 애호가라면 이것을 좋아할 것입니다. 사진이나 그래픽에 오버레이하기 위해 선택할 수 있는 60개의 글꼴이 있지만 자신의 손글씨를 업로드하여 사용자 지정 글꼴로 사용할 수도 있습니다.

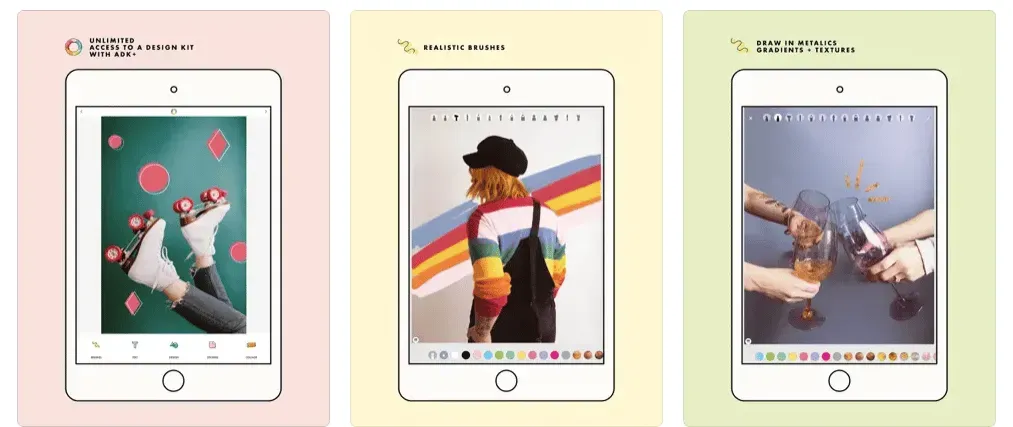
App Store 디자인 키트
인기 있는 A Color Story 제작자가 제공하는 이 디자인 키트에는 콜라주 레이아웃 도구, 스티커, 60개 이상의 글꼴, 질감 및 패턴 배경, 사실적인 브러시 도구가 포함되어 있습니다. 여기에서 템플릿을 사용하여 그래픽을 만들면 팔로워와 공유할 진정으로 독특한 것을 갖게 됩니다.

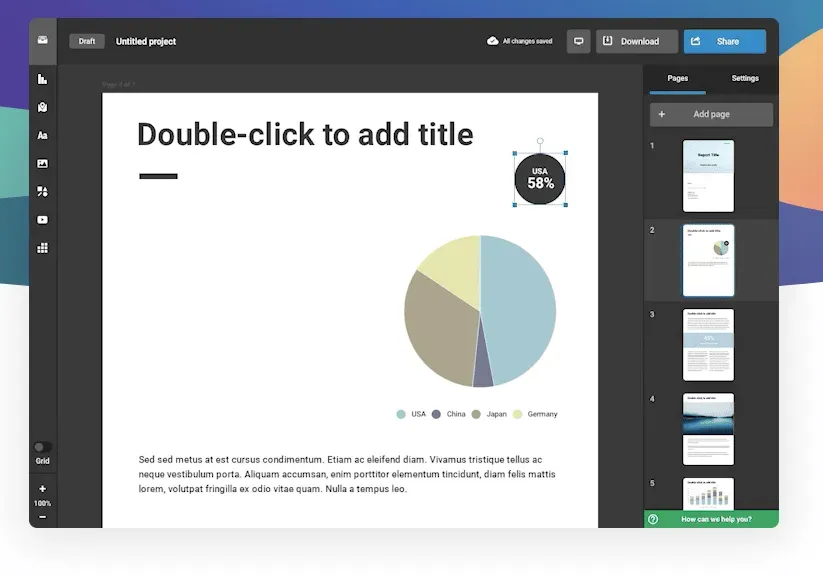
인포그램
Infogram을 사용하여 지도, 대시보드 및 차트를 포함한 보고서 및 인포그래픽을 생성합니다. 결국, 귀하의 게시물에 데이터를 사용하면 청중에게 귀하가 신뢰할 수 있고 진실하며 이를 증명할 영수증을 가지고 있음을 확신시킬 수 있습니다.
이것은 소셜 그래픽 디자인 여정을 시작하기에 충분해야 하지만 더 많은 전문가의 조언을 간절히 원하신다면 저희는 귀하를 비난하지 않습니다. 이제 기술을 갖추었으니 전략에 대해 이야기할 차례입니다. 다음은 소셜 미디어에서 매력적인 시각적 콘텐츠를 만들기 위한 12가지 팁입니다.
답글 남기기