Hoe maak je een AR-filter voor Instagram op Mac of pc

Augmented reality-filters (AR) hebben een meeslepend visueel effect waardoor bijna iedereen ze wil bekijken. Velen maken en gebruiken ze om de naamsbekendheid te vergroten. Helaas weten de meeste mensen niet hoe ze augmented reality-filters voor Instagram moeten maken, omdat Instagram geen ingebouwde functie heeft.
Ik kan echter garanderen dat het gemakkelijker wordt met oefenen. In dit artikel laat ik je zien hoe je een aangepast AR-filter maakt voor je Instagram-verhaal op Mac of pc en dit publiceert via Spark AR Hub, zodat mensen het opnieuw kunnen gebruiken op Instagram. Hou vol en drink een kop koffie!
Welke tool kan worden gebruikt om een AR-filter op Instagram te maken?
De eenvoudigste en meest officiële manier om een AR-filter te maken, is door Meta Spark AR Studio voor Mac en Windows te gebruiken. Om uw filters te testen, koppelt u de desktop-app met de iOS-versie, AR Player; hierdoor kunt u zien hoe uw filter er op mobiel uitziet.
Wat doet het Instagram AR-filter?
Met het Instagram AR-filter kun je opvallende augmented realistische beelden maken. Je kunt het bijvoorbeeld gebruiken om je gezicht te verbergen of de echte wereld na te bootsen als dat nodig is. Doorgaans kunt u met een augmented reality-filter de fysieke objecten om u heen (inclusief uzelf) onderdompelen in een augmented visuele ervaring.
De augmented reality-filters van Instagram zijn interactief en voelen niet zo overdreven aan als avatars. Een AR-gezichtsmasker gemaakt met AR Studio zal bijvoorbeeld niet alleen opgaan in je gezicht, maar ook meebewegen met je gezichtsuitdrukking.
Hoe werkt Meta Spark AR Studio?
Spark AR Studio van Meta biedt een eenvoudig te gebruiken platform waar je verschillende augmented reality-effecten kunt creëren. Op het moment van schrijven was het beschikbaar als desktop-applicatie die alle hulpprogramma’s biedt die je nodig hebt om een augmented reality-ervaring te creëren.
Elk AR-effect dat je vanuit de desktop-app plaatst, wordt naar de Spark AR-hub gestuurd en op je Instagram-profiel geplaatst als een aangepast AR-filter. Meta biedt ook een Spark AR Player-testapp die u kunt koppelen aan de desktop-app om te zien hoe uw filter eruitziet op de mobiele interface. Je kunt het installeren vanuit de App Store of Play Store.
Spark Studio heeft echter veel functies. Maar u hoeft zich daar geen zorgen over te maken als u net begint. Ik raad echter aan om de eerste keer dat je de app opent de introductieles van vijf minuten te volgen.
Uit ervaring zullen mensen met ervaring in Blender en 3D of 2D grafisch ontwerp er snel achter komen. Maar zelfs als je geen voorkennis hebt van grafisch ontwerp, vind je het vast eenvoudig.
Spark AR Studio heeft meeslepend geluid, occlusie- en diepte-effecten en biedt hoge flexibiliteit. U kunt audio toevoegen en zelfs 3D-objecten importeren vanuit modelleertools zoals Blender. Uiteindelijk kunt u uw AR-effect publiceren naar de Spark AR Hub zodat mensen het opnieuw kunnen gebruiken.
Hoe u uw eigen Augmented Reality-filter voor Instagram op pc of Mac kunt maken
Download en installeer Spark AR Studio en Spark AR Player om aan de slag te gaan .
Hoewel dit geen vuistregel is, moet u mogelijk uw iPhone op uw pc of Mac aansluiten. Dus als u een pc gebruikt, zorg er dan voor dat u een compatibele versie van iTunes downloadt en installeert van Apple Support . Start nu Spark AR Studio op uw pc of Mac en authenticeer met Facebook om uw Instagram-profiel te synchroniseren.
Je kunt veel andere augmented reality-effecten uitvoeren in Spark AR Studio. Maar voor deze zelfstudie maken we een eenvoudig gezichtsmasker van Spark AR Studio en synchroniseren we dit met uw Instagram-account door deze stappen te volgen:
1. Laad face-items
Download eerst de face-items door naar de Spark Face Reference Assets- pagina te gaan en op de downloadlink in de tekst te klikken.
Deze face- of mesh-items zijn dus referentiegidsen voor het toevoegen van objecten zoals tatoeages of merknamen aan je gezicht. In wezen dienen hulplijnen als sjablonen, waarmee u objecten precies kunt plaatsen waar u ze wilt hebben. Je hebt ze niet nodig in de uiteindelijke uitvoer, omdat je ze moet verwijderen en de toegevoegde objecten achter moet laten.
2. Gezichtsontwerp
Hier heb je enige kennis van grafisch ontwerp nodig, aangezien je applicaties zoals Adobe Photoshop, Gimp of een andere ontwerptool zult gebruiken om objecten aan je gezicht toe te voegen.
Voor deze zelfstudie downloaden we gratis PNG-afbeeldingen die mensen vaak als tatoeages gebruiken van gratis afbeeldingensites zoals Pixabay of Pexels. Je kunt beter PNG’s gebruiken omdat ze geen achtergrond hebben.
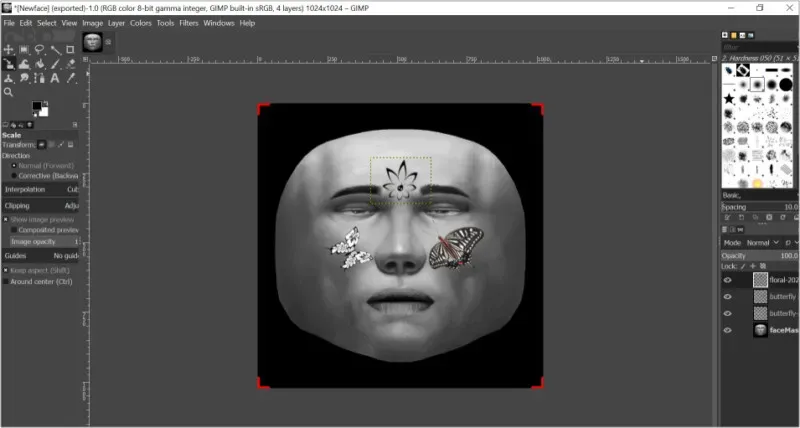
Pak nu de map Face Links uit die u eerder van Spark hebt gedownload. Open het vervolgens en ga naar de map FaceAssets → Textures. Open het geselecteerde vlakgaas met behulp van een op lagen gebaseerd grafisch ontwerphulpmiddel zoals Gimp of Adobe Photoshop. In mijn geval zal ik de faceMasculine mesh bewerken met Gimp.
Plaats de gedownloade PNG-afbeeldingen op het gezichtsraster van uw keuze, verklein ze, roteer ze en ontwerp ze zoals u wilt.
Tip: u kunt uw merknaam op het gezichtsgaas schrijven in plaats van er PNG-afbeeldingen op te plaatsen zoals aangegeven.

Stel vervolgens de achtergrond (referentieraster) in op verborgen om het volledige PNG-ontwerp te krijgen. Je gezichtstatoeages bevinden zich nu op strategische posities. Exporteer het resultaat in PNG-formaat.

3. Maak een Instagram-filter met Spark AR Studio.
Nadat je effecten aan je gezicht hebt toegevoegd, ga je terug naar Spark AR Studio en volg je deze stappen om tekeningen op je gezicht in te sluiten:
- Klik op “Nieuwe maken” in de linkerzijbalk.
- Selecteer Ervaring delen. De ontwerpinterface van AR Studio wordt geopend met een voorbeeldvenster. Opmerking. Je kunt een leeg project gebruiken, maar AR Studio raadt aan ervaringen te delen voor tussenfilmpjes en verhalen.
- Onder de zijbalk ‘Scène’ ziet u een lijst met standaardscène-objecten.
- Klik vervolgens op het tabblad Middelen op Van computer → selecteer een gezichtsmesh-ontwerp.

- Klik met de rechtermuisknop op dit ontwerp → ga naar “Acties” → selecteer “Gebruiken als gezichtsmasker”. U kunt de patch-editor sluiten voor een beter zicht.

Je zou moeten zien dat de ontwerpen die je aan het raster hebt toegevoegd nu in je gezicht zijn ingebed en meebewegen. Dat is alles voor het Sparta AR Studio-gedeelte.
4. Test je augmented reality-effecten op je iPhone.
Open nu Spark AR Player op je iPhone en volg deze stappen om je ontwerp over te zetten naar de camera van je iPhone om te testen:
- Verbind iPhone met Mac of pc met een USB-kabel.
- Keer terug naar Spark AR Studio op uw computer:
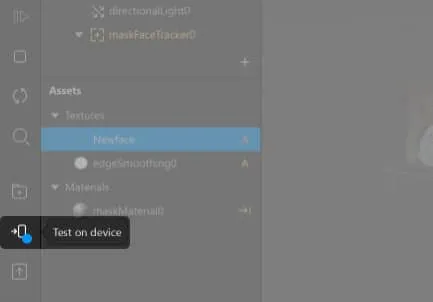
- Navigeer in de dunne zijbalk aan de linkerkant naar het telefoonpictogram (pictogram Verifiëren op apparaat).

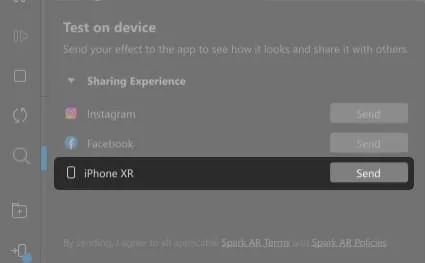
- Klik op Verzenden naast de naam van je iPhone.
- Optioneel: klik op Verzenden naast de Instagram- of Facebook Augmented Reality-hub om daar in te dienen.

- Je ziet nu de patronen op je gezicht via je iPhone-camera.
- Houd de ontspanknop ingedrukt om een video te maken of tik om een foto te maken.

Spark AR Player slaat video’s of foto’s die tijdens het testen zijn gemaakt op in de filmrol van je iPhone. Dus als je het gebruik wilt beperken tot alleen jezelf, kun je de video’s of afbeeldingen die je hebt opgeslagen direct na het testen uploaden naar je video’s of verhalen. Maar mensen zullen het op die manier niet kunnen hergebruiken.
Om uw AR-effect herbruikbaar en aantrekkelijker te maken, moet u het publiceren naar de Spark AR Hub; dit is de kernwaarde van Spark AR Studio.
In het volgende gedeelte laat ik je zien hoe je je effect kunt publiceren naar Spark AR Hub.
5. Publiceer uw AR-effecten naar Spark AR Hub.
Na het testen van de effecten op je iPhone, is de volgende stap om ze te publiceren naar Spark AR Hub. Het uploaden van je Instagram AR-filter naar Spark AR Hub vergroot de zichtbaarheid en betrokkenheid, omdat mensen het kunnen hergebruiken in hun Instagram-video’s en -verhalen.
Een augmented reality-effect publiceren naar Spark AR Hub:
- Klik in Spark AR Studio op “Publiceren” in de linkerbenedenhoek.
- Klik vervolgens op “Downloaden”. Spark AR Studio opent Spark AR Hub in uw browser.
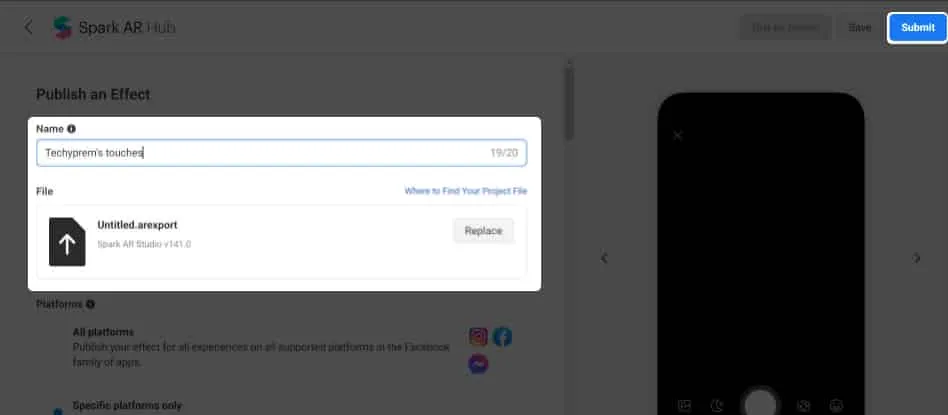
- Vul alle verplichte velden in en upload uw effecten.
- Klik nu op Verzenden in de rechterbovenhoek.
- Je zult moeten wachten tot Meta je effect heeft beoordeeld; in sommige gevallen kan het tot vijf dagen duren.

Zodra uw aanvraag is gevalideerd door Spark AR Hub, verschijnt er een filtertag in uw profiel. De AR-filtertag bevindt zich naast het videopictogram (weergegeven door drie sterren) onder je profielinformatie. Jij en anderen kunnen je AR-filters bekijken door naar je profiel te gaan en op het filterlabel te klikken (drie sterren).
Om ervoor te zorgen dat andere mensen je AR-filter opnieuw kunnen gebruiken in hun Instagram-video’s, verhalen of livestreams, hoeven ze alleen maar je profiel te bezoeken, het filter te selecteren dat ze willen gebruiken en op Proberen te klikken. U kunt zelfs een augmented reality-filterprovider worden door meerdere filters te maken.
FAQ
Op het moment van schrijven is Spark AR Studio nog steeds de gemakkelijkste manier om AR-filters voor Instagram te maken, omdat er geen code voor nodig is en eenvoudige integratie met Instagram en Facebook mogelijk is via Spark AR Hub. Er zijn echter ook andere augmented reality-interactieplatforms beschikbaar, waaronder Apple ARKit en Google ARCore. Maar de meeste zijn complex en vereisen codering.
Over het algemeen wordt u niet betaald om augmented reality-filters voor Instagram te maken. Maar je kunt bedrijven benaderen en ze vragen om augmented reality-filters voor hun merken te maken.
Instagram biedt veel ingebouwde filters. Je kunt ze gebruiken bij het maken van video’s of afbeeldingen voor je video’s of verhalen. Maar er gaat niets boven aangepaste augmented reality-filters. Om de ingebouwde filters van Instagram op iPhone te gebruiken, tikt u op het pictogram “+” in de rechterbovenhoek → veeg naar STORY, REEL of LIVE. Blader door de filters naast de camerasluiter. U kunt het geselecteerde filter ingedrukt houden om een video te maken of erop tikken om een foto te maken.
De bovenstaande tutorial is slechts een voorbeeld van het gebruik van Spark AR Studio. Er zijn veel meer functies in de app, maar maak je geen zorgen, je wordt met de tijd beter. Voel je ook vrij om je creativiteit te verkennen. Zoals je hebt gezien, konden we ons ontwerp van Gimp naar Spark AR Studio overbrengen en publiceren als een aangepast filter dat iedereen op zijn gezicht kan hergebruiken.
U kunt echter ook zelfstudies en tijdelijke oplossingen bekijken op de Spark Finding Your Way Around-pagina. Dit geeft u een overzicht van de verschillende functies van de applicatie.
Heeft u vragen of opmerkingen? Laat het me weten in de comments hieronder.
Geef een reactie